ブログやサイトの収益化に使う、Google AdSense。
最近、貼り付けるコードの種類が増えたのはご存知ですか?今までは、Google AdSenseの広告が表示されないとページ全体が表示されないような仕組みになっていました。(同期)
それだと、Google AdSense側のサーバが不調だと、サイト全体に影響が出てしまいます。それを改善するために、サイトの表示と、Google AdSense広告の表示は別にすることができるようになりました。(非同期)
この2種類のコードを選択できるようになり、別に読み込む非同期のコードにしてみました。すると、このブログの表示速度が体感的に速くなりました。別々になったことで、負荷が減ったことが要因だと思います。
このページの目次
非同期コードの選び方
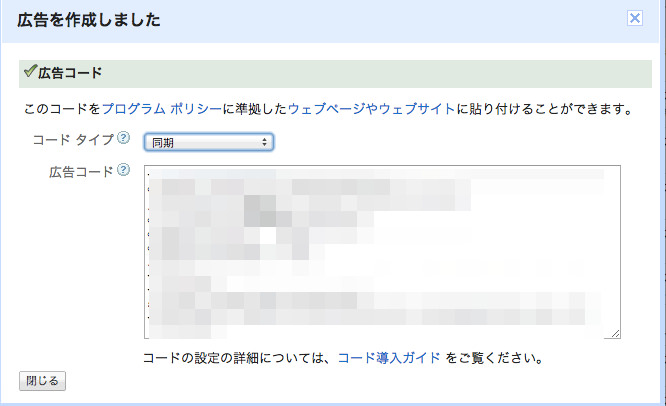
非同期にするコードの選び方は簡単です。いつもと同じように広告コードを作成し、コードが表示された画面で、同期か非同期を選択するだけです。
「コード タイプ」で同期か非同期を選ぶことができます。これ、今まではなかったんですよ。
こんなコードになります
非同期のコードは今までのコードと少し違います。こんなコードになります。
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告の名前 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
以前までの同期のコードよりも短くなりました。コードの意味を理解する必要はなくて、こんな感じのコードを広告を貼り付けたい位置に貼るだけでOKです。
既に同期のコードを貼り付けている場合は、わざわざ1から広告を作り直す必要はありません。
上のタブにある「広告の設定」から、過去に作った広告を探し、「コードを取得」を押すと上の画像ように同期か非同期を選ぶことができます。そこで、コードを取得し直せばそれでOKです。
おまけ:その他知っておいた方がいいGoogle AdSenseの知識
- 全てのWebマスター、ブロガー必見!Google AdSenseで絶対にしておくべき2つの設定
- 身に覚えのないGoogle AdSenseのアカウント停止から復活までの道のり
- Google AdSense収益アップセミナーの参加レポート
- スマートフォン表示でGoogle AdSense広告が2つ表示されそうなら、wp_is_mobile関数で表示制御できます