Google AdSenseの広告の種類にレスポンシブが登場しました。今まで使ったことがなかったのですが、新しいサイトを立ち上げて、そこに広告を入れる際に使ってみたら、思いの外自由がきいて便利になっていることを実感しました。
レスポンシブとは別に、広告のサイズを自分で決めれるようにもなっています。レスポンシブとカスタムサイズの広告を組み合わせると広告によって見た目が崩れるということも防げるようになりました。
広告もデザインの一部という感じになってきて、サイト全体がいい感じになってきている印象です。
ちなみにその新しいサイトは、ゲストハウスの情報サイト「ふらっと」です。
参考:ふらっとの制作実績ページ
このページの目次
レスポンシブ広告の作り方
レスポンシブに対応した広告を作るには、Google AdSenseの管理画面から上のタブ「広告の設定」を選びます。
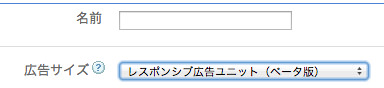
次に「新しい広告ユニット」ボタンを押します。すると広告作成画面に移動します。この画面で広告サイズを選ぶところがあるので、そこで「レスポンシブ広告ユニット(ベータ版)」を選択してください。
他の設定も行ったら、一番下の「保存してコードを取得」ボタンを押します。モードは「アドバンス(コード変更が必要)」を選び、広告コードをコピーして、サイトのソースファイルに貼り付けます。
画面サイズはブラウザ全体の幅に対応している
上で作成した広告コードをそのまま貼り付けると、画面サイズに応じて3種類の広告が表示されます。少しコードの意味を解説してみましょう。
2行目の「.ar-rs { width: 320px; height: 50px; }」がもともとのサイズです。
3行目の「@media(min-width: 500px) { .ar-rs { width: 468px; height: 60px; } }」が画面サイズが最低でも500px以上なら、468×60の広告を表示してくださいという意味です。
4行目の「@media(min-width: 800px) { .ar-rs { width: 728px; height: 90px; } }」が画面サイズが最低でも800px以上なら、728×90の広告を表示してくださいという意味です。
このコードは、画面サイズによって広告の大きさを変えています。
画面サイズって何?となった方はエラいです!画面サイズはブラウザ全体の幅のことです。あなたが今開いているページ全体の幅が画面サイズという意味です。Internet Explorerだったり、Google Chromeだったりで見られていると思いますが、その横幅のことです。
私はてっきり、ブロックでの幅のことなのかと思っていて、うまくできずに悩んでいました。下の画像を見てください。
左側全体と右側全体で幅を区切ってサイトを作成しているので、Google AdSenseのレスポンシブコードの幅も、この区切った幅が全体サイズなのだと思っていました。
勘違いしていたので、試してみたら全く思い通りにならなくて、なんでうまくいかないのか相当悩みました。
Google AdSenseのレスポンシブコードの幅は画面全体の幅に対応しているので、これから同様のことをされる方は覚えておきましょう。
レスポンシブ広告のコードをカスタムサイズに対応する(Twitter Bootstrap3対応)
次は、サイトのレイアウトに応じて、レスポンシブ広告のサイズを変更してみましょう。上で紹介したサイトはTwitter Bootstrap3で作成しています。
で、全体幅は12分割していて、左が8、右が4となっています。今回広告を設置したいのは、左の部分です。左側の幅をチェックしてみましょう。
CSSファイルをチェックすると、左側のサイズは66.6%となっていました。ピクセルで指定されていませんでした。
Twitter Bootstrap3はレスポンシブに対応しているので、ピクセルごとの区切りをチェックしてみましょう。
- 767px以下
- 768〜991px
- 992〜1199px
- 1200px以上
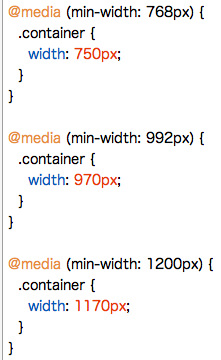
上の4つの区切りを行っていましたので、それぞれに対応したコードを貼らないといけませんね。あとチェックしておくのは、画面全体を囲う枠のサイズです。
- 768〜991px:750px
- 992〜1199px:970px
- 1200px以上:1170px
これを踏まえた上で左側に広告を貼っていきます。
いきなりですが、まずは私が設定した広告サイズを紹介します。styleタグのところだけ。このコードはそのまま使えないので、参考程度にしてください。使う場合は「ar-rs」の部分を発行したAdSenseコードに対応させてください。
<style>
.ar-rs { width: 300px; height: 250px; }
@media(min-width: 400px) { .ar-rs { width: 336px; height: 280px; } }
@media(min-width: 768px) { .ar-rs { width: 728px; height: 90px; } }
@media(min-width: 992px) { .ar-rs { width: 617px; height: 300px; } }
@media(min-width: 1200px) { .ar-rs { width: 750px; height: 90px; } }
</style>
2行目ではスマートフォン表示の時の広告を設定しています。300×250ですね。このサイズを使う場合は、ページの先頭だとポリシー違反となるので、下の部分にしましょう。
3行目では400px以上なら、336×280サイズの広告を表示するようにしています。400px以上というのは適当に決めました。
4行目は768px以上なら、728×90の広告を表示するようにしました。横が728pxなのは、この画面サイズだと左右に分割しないようにしているからです。この辺は作るサイトによって変わるはず。
5行目は992px以上なら、617×300の広告を表示するようにしました。これはカスタムサイズですね。横が617だとピッタリだっただけで、特に深い意味はありません。
6行目は1200px以上なら、750×90の広告を表示するようにしました。最初は縦300pxにしてましたが、下の方がほとんど空白になってしまうので、縦を90pxにしました。横を750pxにしたのもピッタリだからです。
AdSenseが進化している
こんな感じでそれぞれのサイズにあった広告を表示させれば、画面全体のレイアウトに合った形で広告を自由に入れることができますね。
Google AdSenseは2013年前半頃から、積極的に活動しています。多くの人に使ってもらえるような動きが見えるので、広告事業に力を入れているのだと思います。
レスポンシブに対応したり、コードが修正できるようになったり、カスタムサイズの広告が出てきたり、これまででは考えられなかった動きがあります。単純に恩恵を受けるだけでなく、Googleが何を意図しているのかを見ておく必要があるように感じています。
タグ:Google AdSense