普段から当ブログをご覧頂いている方は見た目が変わっていることに気付いていただけたと思います。
このブログはWordPressというフリーのオープンソースを使っています。
ブログのテンプレートはそれこそ無数にあり、
どれがいいのか迷ってしまいます。
見た目を一新したいと思いつつ、なかなかいいテンプレートが見つかりませんでしたが、やっとパッとするテンプレートを見つけることができました。
「Catch Box」というテンプレートです。
見た目もシンプルで手軽にカスタマイズできるため、早速お気に入りのテンプレートになりました。
このページの目次
テンプレートをインストールする方法

まずはWordPressの管理画面に入ります。
左メニューの「外観」→「テーマ」を選択し、写真右上の「テーマのインストール」をクリックします。
下のキーワードを入れるところに 「Catch Box」と入力(コピー&ペースト)します。
検索結果に「Catch Box」テンプレートが表示されているはずなので、「いますぐインストール」をクリックします。
これでインストール完了です。
レイアウトを管理画面で変更できる

このCatch Boxというテーマ、ブログの基本的な構造を管理画面で設定できてしまいます。
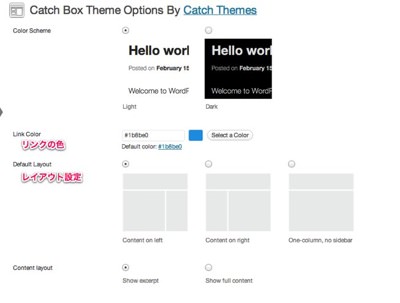
管理画面左メニューの「外観」→「Theme Options」をクリックすると上のような画面になります。
今、このブログの記事が左側に表示されて、カテゴリー一覧などが右側に表示されているのもここで設定しているからです。
「Default Layout」で「Content on left」にチェックを入れるとこのブログのように表示されます。「Content on right」の場合は逆。「One-column, no sidebar」の場合はサイドバーがなく、記事が画面全体に表示されます。
他の項目を説明しておきましょう。
「Color Scheme」は見た目の通りですね。白背景黒文字か黒背景白文字かを選択します。
「Link Color」はリンクの色を16進数で入力します。
「Content layout」は記事を一覧で表示した時の見せ方です。
「Show excerpt」を選ぶと記事の一部を抜粋して表示します。「Show full content」の場合は全文表示となります。
フッターにソーシャルボタンを自動設置

↓↓↓↓↓↓↓↓↓↓↓

管理画面でソーシャルメディアへのリンクを設定しておくと、フッターにボタンが表示されます。
設定する場所は管理画面左メニューの「外観」→「Social Links」です。
様々なソーシャルメディアに対応しています。
最低でもFacebook、Twitter、RSSフィードには対応しておきたいですね。
これは運営しているブログの内容によると思います。
ビジュアル的に魅せたいものが多いのであれば、Pinterestは必須になるでしょうし、動画コンテンツが多いのであれば、YouTubeが必須になるでしょう。これは人それぞれです。
記事ページの編集はcontent-single.phpで
そのままでの十分使えますが、テンプレートの中を直接編集することもあるでしょう。
私の場合はGoogle AdSenseの広告を貼ったり、はてなブックマークなどのソーシャルメディアのボタンを貼るためのコードを書いています。
普通は記事を直接編集する場合、「single.php」ですが、
中を見てみると「<?php get_template_part( ‘content’, ‘single’ ); ?>」と書かれています。
get_template_partは別のファイルを呼び出しています。
カッコの中に書かれているcontentとsingleをハイフンでつなげたphpファイルを読んでねという命令です。
まとめ
結構直観的に使えるところがいいな、と思います。
細かいところをあげればきりがない、でも直接テンプレートを編集する場合も中に書かれているコードが読みやすいので、かなり自由度が高いです。
このブログの見た目が変わった時はテンプレートを編集したと思ってください。