サイト運営していて、自分のサイトを見た時になんか重い・・・と思うことが時々あります。
高速化するのは大事と思いつつもなかなか手が出せなかったのですが、さすがにそろそろしないといけないと思い立ってやってみました。
まず手をつけたのが、画像ファイルのサイズを小さくすることです。画像ファイルはサイズがどうしても大きくなるので、少しでも小さくできればその分、サイトの表示も早くなります。
画像ファイルを圧縮するためにいろいろと調べていたら以下の2つがそれほど画質を劣化させることなく、圧縮率も高いということがわかりました。
- JPEGmini
- PNGmini
このページの目次
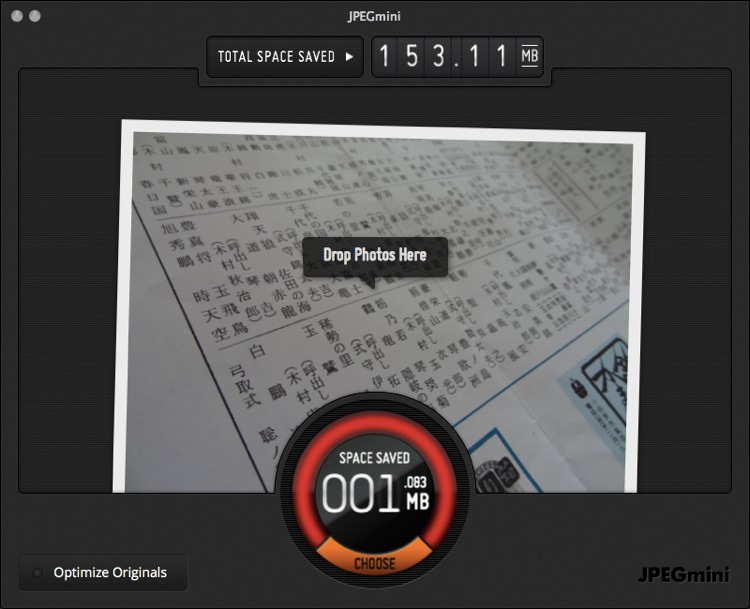
JPEGminiを試してみた
WordPressでサイトを運営していると、記事を書く時に入れる画像ファイルはjpeg形式になります。
JPEGminiを入れ、試しに先日デジカメで撮った写真95枚ほどをまとめて圧縮してみました。
なんと153メガバイトも圧縮できました!半端ない圧縮率です。
よく見るとほんの少し劣化していますが、パッと見では対して違いが分からないので、問題なく使えます。
2,000円するMacのアプリですが、これを入れて良かったと思いました!
JPEGminiを使って圧縮しまくった画像を使って書いた記事がこちらです。
→ 2014年大相撲春場所3日目観戦記 白鵬と遠藤の初対戦 – ふらっと
Webで見る分には十分な画質だと思います。大満足。
JPEGminiは使い方がとても簡単です。アプリを開いて、圧縮したいファイルをドラッグするだけで勝手に圧縮してくれます。フォルダをドラッグすると、フォルダ内の画像ファイルすべてを圧縮してくれます。一括でやりたい場合に便利です。
PNGminiも圧縮率がすごい
アイコンファイルなどでよく使うPNGファイルもPNGminiというMacアプリを使って圧縮できます。
使い方については以下のサイトで詳しく書かれています。
→ PNGファイルを一括で大幅に圧縮してくれるMacアプリ「PNG mini」が便利過ぎて号泣。末永くお世話になります。 – NUMBER333
これも使ってみたら、50%ほどファイルサイズを圧縮できたので、嬉しかったです。
両方使うことで心なし早くなった気がする
運営しているサイトで一度アップロードしていたファイルをすべて圧縮し直したところ、心なしか表示速度が早くなった気がします。
次のページへ進んだ時に表示されるまで早くなった感じ。画像ファイルはファイルサイズが大きいので、圧縮できるとそれだけ効果があるのだと思います。
 JPEGmini
JPEGmini 
カテゴリ: 写真
価格: ¥2,000
![]() PNG mini
PNG mini 
カテゴリ: グラフィック&デザイン
価格: ¥200
JPEGminiだけだとEXIF情報が削除できないので、ImageOptimをさらに使うといいですよ。
2分でできる!CompressnowとImageOptimで画質を劣化させずに画像圧縮する方法