2014年10月17日に、新しく作ったサイト「プラデビ!」を公開しました。
主に小さな男の子が遊ぶ「プラレール」をテーマにした情報サイトです。オープン記念ということで、このサイトが生まれた経緯やサイト制作中の話を振り返っていきます。
現時点ではまだ完全版ではなく、ベータ版となります。見た目は完成してて、今後も今の感じでいきます。
このページの目次
プラデビ!ってどんなサイト?
まず、プラデビ!がどんなサイトなのかを詳しく説明しますね。
プラレールの情報サイトというだけではよく分からないと思います。
プラデビ!で提供してる主なコンテンツは以下の3種類です。
- オリジナルレイアウトの一覧
- プラレール商品の紹介と価格比較
- プラレールに関する豆知識など(ブログ形式)
オリジナルレイアウトについて
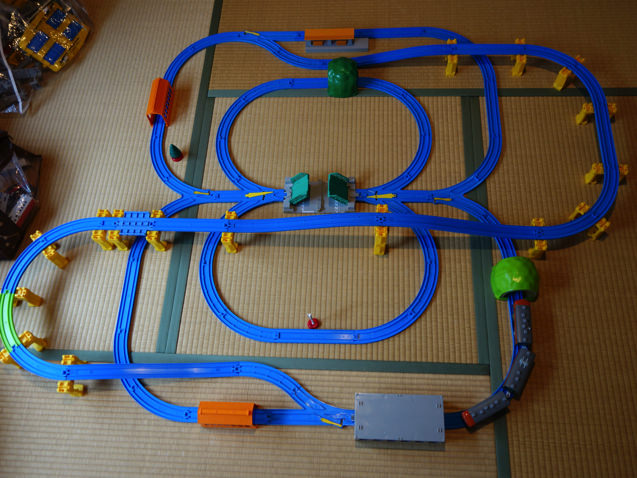
主にこの3つがあって、一番メインになるのは、オリジナルレイアウトの一覧です。プラレールを楽しむためには、自分でレールを組み合わせないといけません。
そのレールの組み合わせ、どんなのが作れるのか?気になりませんか?
あと、1回作ったレイアウトも壊してしまったらもう1回同じレイアウトを作るのも大変です。自分や家族の思い出にもなると思って、オリジナルレイアウトのコンテンツを用意しました。
子供がプラレール大好きだけど、お父さんお母さんはそうでもない、しぶしぶ付き合ってるという場合に、子供に喜んでもらえるレイアウトを作れるようになればいいなぁ、と思ってるところもあります。
商品紹介と価格比較について
子供がプラレールにハマると、いろいろと買うことになると思います。そんな時に、どんな商品があるのか、どこで買えば安くなるのか。お父さんお母さん世代は気になるところです。
給料が伸び悩む中、物価は上がり続ける現代。いかに安く買うかは知っておいて損のないことです。これは私が運営している「ノマド的節約術」でも体感しています。
価格比較の機能については、現状まだ実装してなくて、これができたら完全版になります。そろそろ出来上がってきそうで、プラデビ!が完全版になる日も近いです。
商品とレイアウトの紐付け
プラレールでレイアウトを作る時に、どのレールを使ったのか?どの部品があれば、このレイアウトを実現できるのか?
そういうのが気になったので、レイアウトの詳細ページでは、レイアウトごとにどのレールを使ったのかが表示されるようにしました。
商品ページでも、この商品を使ったプラレールレイアウトの例が一覧で表示されるようになっています。
この機能が一番の肝で、最も制作が難しかった部分です。技術的な話はあとでします。

アイデアの元は息子だった
なぜ、プラレールのサイトを作ろうと思ったのか?それは小さなことがきっかけです。息子が電車好きで、毎日YouTubeでプラレールの動画を見ていました。
最初は全然気にも留めてなかったですが、ずっと熱心に見続けていて、欲しいという発言までするようになってきました。
息子が産まれてから3歳になるまで全くプレゼント的なことをしたことがなく、そろそろ1回ぐらいいいんじゃないかな?と思って、プラレールを一緒に買いに行きました。
この3年間、2013年後半までは経済的にいい状況ではなかったので、子供にお金をかけるなんてもってのほかだったんですよね。
多少余裕が出てきたことで、子供におもちゃを買うという贅沢ができるようになりました。
プラレールを買って実際に遊んでみると、息子はやっぱり面白いみたいで、どんどんハマっていきました。
そういう様子を見たり、私が線路を作っていくのを繰り返しているうちに、なんかしらサイトに残せれば・・・と思うようになって、今のプラデビ!となるアイデアが浮かびました。
それが2014年7月頃です。
自分で制作するのに限界を感じた
思い付いたら早速行動!ということで、ドメインを取ってサイトを作り始めました。
が、思ってたことを実現しようと思うと、技術的にかなり難しくなることが分かります。自分でもできないことはないのですが、既にいくつもサイトを運営していて、制作に時間を掛けたくないのが本音です。
誰かにお願いできれば・・・と思って、ブログ経由で仲良くなり、東京に行った時は一緒に飲みに行ったりする「今村だけがよくわかるブログ」の今村さんに制作をお願いすることにしました。
自分がWeb制作をお願いする時に重視したポイントは、自分でもしっかりとサイトを運営している人というのがありました。
制作だけできる人なら周りに結構いる感じなんですが、自分でサイトを運営しているという条件を追加すると途端に減って、ほとんど選択肢がなくなります。
制作する時から運営のことを考えないとうまくいかないと思ってるので、運営のことがよくわかってる今村さんなら大丈夫だろうと思ってお願いしました。
Webサイトって作ってからが大切なんですよね〜。
仕様を考える日々
制作をお願いすることにしたので、自分の頭の中をしっかりと相手に伝えないといけません。今までだと全部自分でしてたことをお願いするので、仕様的なことを考えてまとめる時間がかなり多くなりました。
今まであまり経験のないことで、難しいな〜、自分の書いた文章がうまく伝わってないな〜と思って反省することが多かったです。
こうやって仕様を考えて分かりやすく伝えていく経験で、また自分も勉強になりました。
Googleハングアウトで打ち合わせを重ねる
仕様をある程度まとめたとしても制作のフェーズが始まっていくと、その都度いろいろとあーしたほうがいい、こーしたほうがいい、ということが出てきます。
お互いにそんな感じで、何かあるごとにドキュメントにまとめたり、時にはGoogleハングアウトで打ち合わせしたりを繰り返しました。
ハングアウトでの打ち合わせは少なくても週に1回はしてました。私が東京に行ったタイミングでは直接会って打ち合わせしたりもありました。
定期的にハングアウトで打ち合わせできたことで、お互いの認識のズレがなく、出そうになってもすぐに軌道修正できて良かったです。
技術的なお話
プラデビ!はWordPressで作っているサイトです。
商品とレイアウトに関しては、それぞれカスタム投稿タイプを使って別に分けています。それだけなら何も難しいことはないですが、上で紹介したように、レイアウトと商品を紐付けしてる部分があり、そこが難しいです。
自分でこれを作ろうと思うと、かなり調査が必要になるし、技術の勉強も必要になると思い、今村さんにお願いすることになりました。
レイアウトと商品の紐付けの機能は、WordPressの投稿画面を加工して、独自の入力項目を作っています。
カスタムフィールドでもできないことはないのですが、将来的にパフォーマンスが悪化すると思い、独自で作りました。これがあったので、自分ではできなかったんですよね。
テンプレートは、FoundationPressというのを加工してやってます。
今後の目標
とりあえずはスタートラインに立ちました。まだまだここからがスタートで、より多くの方に楽しんでいただけるサイトにしないといけません。
アクセス数を増やすのはもちろんですが、プラデビ!では、次々ページを読みたくなるのを意識してて、Google Analyticsの「ページ/セッション」を5以上にするのが目標です。
収益化については、Google AdSenseと価格比較の部分でのアフィリエイトでと思っています。今後方向転換するかもしれませんが、今のところはそんなことを思っています。
プラデビ!が、子供とお父さんお母さんが楽しく過ごせるきっかけ作りに役立てればと思います。今後も地道に運用していきますので、よろしくお願いいたします!