ホームページやブログに利用する画像、できる限りファイルサイズが小さい方がいいですよね。
ファイルサイズが小さければ小さいほどページの読み込み速度が早くなります。これはホームページやブログに限らず、Wordなどで作った文章やPowerpointなどで作ったプレゼンの資料に添付している画像にも言えることです。
でも、画質は下げたくないですよね。画質は下げたくないけど、ファイルサイズは小さくしたい。欲深いですね。
実は、そんな悩みを解決できる便利なツールやWebサイトがあります。これから紹介する方法は、パソコンに詳しくなくてもできることなので、気構えずに読んでいただけると幸いです。
このページの目次
圧縮元のサンプル画像
実際にどれぐらい圧縮できるのかを検証するためにサンプルの画像を用意しました。こちらです。クオリティの高い画像を提供してくれている「PAKUTASO」さんにあった画像を利用しています。
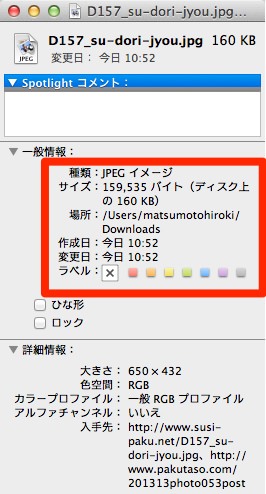
ちなみにこの画像のファイルサイズは159,535バイト(約160KB)です。
このファイルを圧縮するとどうなるかを見ていきましょう。
Compressnow
まずは、Compressnowというサイトです。
自分で画像の圧縮率を設定して、画像圧縮ができます。
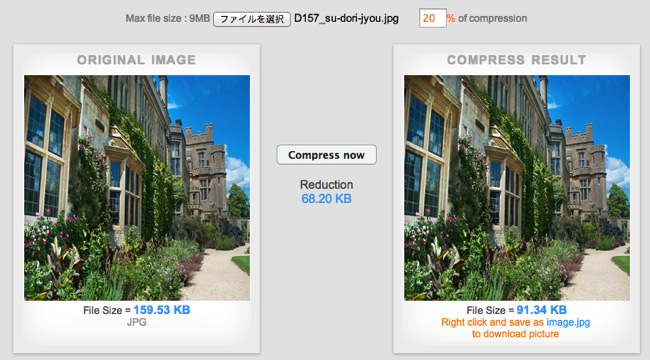
試しに20%の圧縮率で試してみましょう。
見た感じはあまり変わってないですね。
操作方法は上にある「ファイルを選択」から圧縮したい画像ファイルを選びます。その右横にある「20」のところで圧縮率を設定します。ここは手で入力できます。
ここまでできれば、真ん中にある「Compress now」ボタンをクリックします。そうすると、右に圧縮後の画像が表示されます。圧縮後の画像をダウンロードしたい場合は、圧縮後の画像の上で右クリックして、パソコンに保存します。
圧縮後の画像ファイルサイズは、91,338バイトでした。20%の圧縮率で40%ほどファイルサイズを圧縮できましたね。ちなみに圧縮後の画像ファイルがこちらです。
パッと見た感じでは、圧縮前の画像それほど変わりません。よーく見てみると少し粗くなっているような気はしますけど、画質にこだわらないのであれば、許容範囲内だと思います。
ImageOptim
次に紹介するのはImageOptimというMac用の簡単画像圧縮ソフトです。
こちらはダウンロードして、パソコンにインストールすることで利用できるタイプのものです。
ImageOptim — make websites and apps load faster (Mac app)
ImageOptimは英語のサイトですが、画面を開いたら右の方に緑色の「Download」ボタンがあるので、そこでダウンロードします。
インストールが終われば、いつでも使うことができます。使い方はいたって簡単で、圧縮したいファイルをImageOptimにドラッグするだけです。
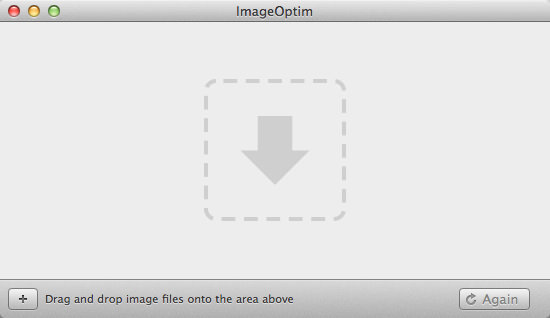
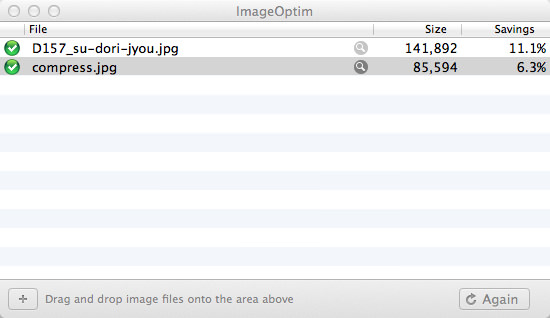
ImageOptimを開くと以下のような画面になり、ここに圧縮したいファイルをドラッグします。
試しに、一番最初に紹介した160KBの画像をドラッグしてみましょう。
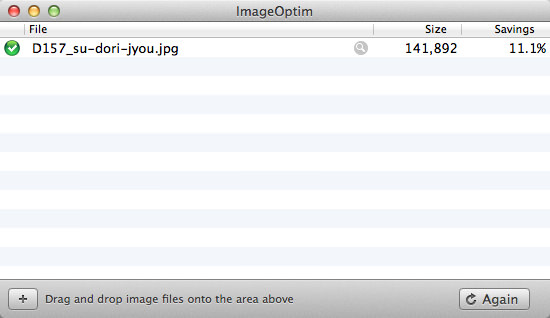
マウスでちょこっとドラッグしただけで、簡単に画像圧縮できちゃいました。しかも、自動で上書きしてくれるので、圧縮後に何かをする必要もありません。信じられないほど便利な圧縮ツールです。1秒で圧縮できますからね。これ。
ちなみに圧縮後の画像がこちらです。
あと、1つ目に紹介したCompressnowで圧縮した画像ファイルもImageOptimで圧縮できます。二重圧縮ですね。
さらにファイルサイズを圧縮できました。ImageOptimはMacのツールですが、Windowsでも同様のツールがあるそうです。「PNGGauntlet」というツールです。
もう一度、画像を全部並べてみる
ここまで圧縮ツールを紹介してきましたが、もう一度、画像ファイルを並べて、比較してみましょう。
圧縮前
Compress now
ImageOptim
Compress nowとImageOptimの併用
目を凝らしてみると、ほんの少し劣化しているのがわかるかと思います。でも、普通に見れるレベルですよね。ひどすぎて見れない・・・なんてことはないはずです。
このようにして、少しでも画像ファイルを圧縮してページの読み込み速度を早めるのは、地道ではありますが、とても大事なことです。先日参加した「Google AdSense収益アップセミナー」でもGoogleの中の人が、ページの読み込み速度を重要視しているとこそっと話していたのが、印象に残っています。