WordPress、改めて便利だと感じています。
別で運営している節約ブログのデザインをリニューアルしようとしていて、一からテンプレートを作り直しています。
ブログなので、最近の投稿を表示させたいけど、一覧形式の方法しか知らなくて、ちょっと見にくいと思っていました。画像つきで表示できたらいいな、と思って調べてみたらいいのがありましたよ!
「Newpost Catch」というプラグインを使えばすぐに出来てしまいます。

WordPress, Technorati, GBC stickers / Titanas
このページの目次
作者は日本人!
プラグインの作者はなんと、日本人です。
「今村だけがよくわかるブログ」の今村さんの作品です。
早速インストールして使ってみました。
インストール手順も今村さんのブログに書いてありますが、ここでも紹介しますね。
「【wordpressの最近の投稿(新着記事)にアイキャッチ(サムネイル)を表示する】Newpost Catchプラグイン」
この記事ではちょっとした表示のカスタマイズも紹介します。
インストール手順
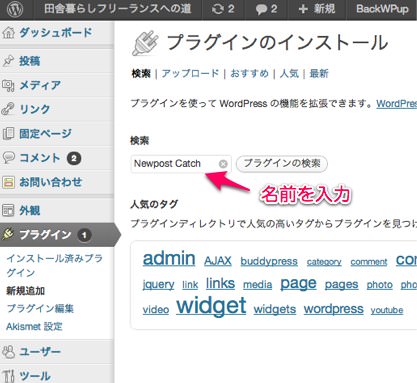
管理画面からプラグインの検索でインストールできます。
「プラグイン」→「新規追加」で”Newpost Catch”と入力して検索します。

検索すると出てきましたね!
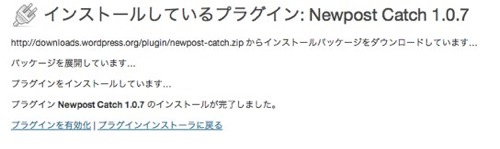
「いますぐインストール」をクリックしましょう。

インストールが完了したら「プラグインを有効化」をクリックしましょう。

サイドバーのウィジェットで設定する
いよいよ最近の投稿を表示させる直前まで来ました!
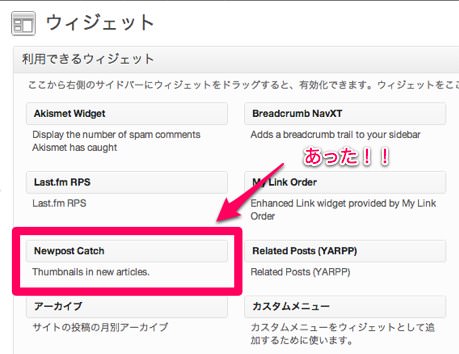
管理画面の「外観」→「ウィジェット」をクリックして、ウィジェット画面にいきましょう。

ウィジェット画面にいくと、どこかに「Newpost Catch」があるはずです。
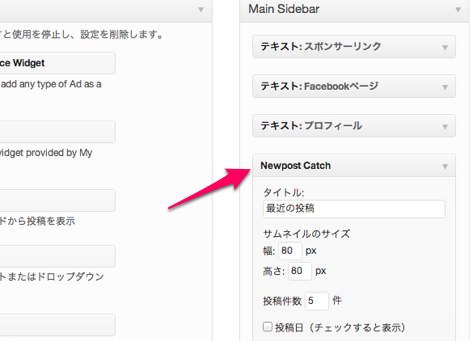
見つかったら「Newpost Catch」の上にマウスカーソルを合わせて、右へもっていきましょう。

ここでタイトルや画像のサイズ、表示させる投稿件数を設定することができます。欲しいと思うところは全部揃っているのが素晴らしいです。
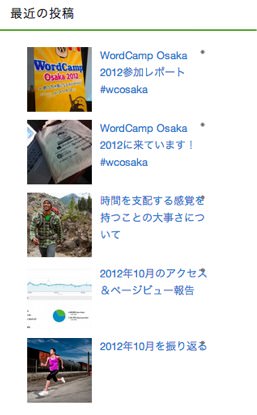
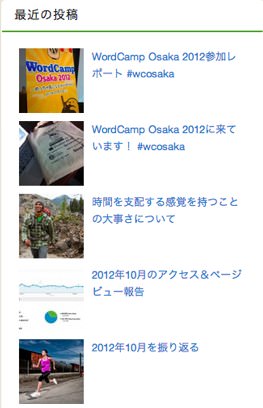
表示させるとこうなります!

ちゃんと表示されましたね!
でも、よく見ると点が入っていますね。あとは文字をもう少し右に伸ばせそうな気がします。
これも編集すればうまく表示できます。
スタイルシート(CSS)を編集する
ここからは少し高度な話になります。
ファイルの中を編集します。
管理画面から「プラグイン」→「プラグイン編集」をクリックします。
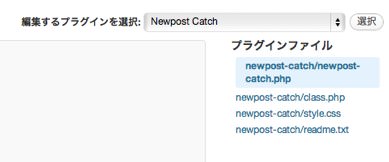
右上に「編集するプラグインを選択」とあるのでNewpost Catchを選びましょう。

こんな感じになると思うので、style.cssをクリックしましょう。
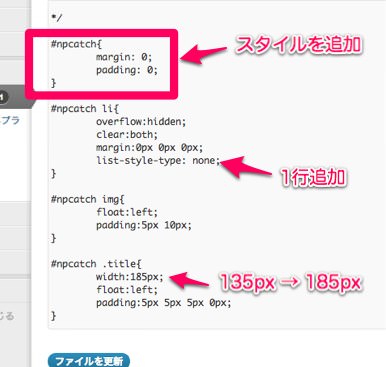
ソースコードが出てくるので、気が引ける方がいるかもしれませんが、大きなことはしていませんので、見てください。

この画像は編集済みのスタイルシートです。
#npcatch{ margin: 0; padding: 0; }
を追加し、#npcatch liの中には点を消すためのスタイル
list-style-type: none;
を追加しました。
あとは文字幅を広げるために#npcatch .titleのwidthを135→185にしました。
この数値は自分のブログやサイトによってまちまちだと思うので、見やすいように数字を調整してみてください。
修正後がこちらです。ちょっと見やすくなったと思います。

画像とタイトルがあるとなんか良い感じに見えるのがいいですね!
文字が読みやすくなっているのもポイント高いです。
それほど難しい設定ではないので、ぜひ試してみてください!