久しぶりに技術的なネタを話します。@peter0906です。
このブログもWordpressで運営していますし、他に運営しているブログも全てWordpressで作っています。
人気記事の一覧を表示するのに使えるプラグイン「Wordpress Popular Posts」。期間ごとの人気記事を表示できるので、便利です。
いまいち使いこなせていなかったのですが、アイキャッチ画像とタイトルを並べたら見た目の印象が良くなるよな、と思いちょっと改造してみました。
改造と言ってもプラグイン自体を編集するのではなく、ちょっとCSSを加えるだけで出来てしまいました。思いの外あっさりできたので、びっくりしました。
出来上がりのイメージはこんな感じです。実際のページは「ココロザシのネットショップ運営テクニック集」にあります。

このページの目次
ウィジェットの設定

WordPress Popular Postsで人気記事一覧を表示させる時にアイキャッチ画像も表示させることができます。こんな便利な機能があるなんて!
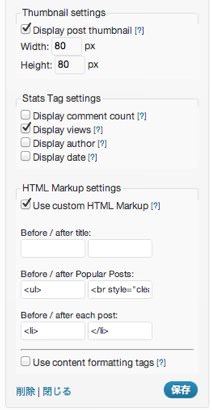
「Display post thumbnail」にチェックを入れて、横幅(width)と縦幅(height)を設定するだけでアイキャッチ画像が表示されます。
もう一つ設定が必要です。一覧表示のところはulタグで囲っています。今回付け足しているのはulタグを閉じる前に<br style=”clear:both;” />を入れています。これは後ほど説明しますが、画像とタイトルの部分はfloatで指定しているので、それを元に戻すために入れています。
ソースを見てみる
ウィジェットの設定だけではこのように表示することはできません。
あとはCSSに少し手を加える必要があります。と言っても、それほど難しくはありません。
以下のコードでアイキャッチ、記事タイトルをあらわしています。
<li><a href="http://netshop-idea.com/goodsphoto/background-tobashi/" class="wpp-thumbnail" title="背景を飛ばして撮影する方法"><img src="http://netshop-idea.com/wp-content/plugins/wordpress-popular-posts/timthumb.php?src=http://netshop-idea.com/wp-content/uploads/2012/08/Corbis-42-35868344.jpg&h=80&w=80" width="80" height="80" alt="背景を飛ばして撮影する方法" border="0" class="wpp-thumbnail wpp_fi" /></a><a href="http://netshop-idea.com/goodsphoto/background-tobashi/" title="背景を飛ばして撮影する方法" class="wpp-post-title">背景を飛ばして撮影する方法</a> <span class="wpp-views">88 view(s)</span></li>
aタグでimgタグを囲ってアイキャッチがあります。ここにCSSのfloatをいれてあげます。 どこにfloatを入れるかですよね。
classにwpp-thumbnailがありますが、これはaタグとimgタグの両方で使われているので、ここには入れれません。imgタグをよく見るとclassにwpp_fiがあるので、ここにfloatを設定します。
.wpp_fi{
float: left;
margin: 0 10px 10px 0;
}
.popular-posts li{
clear: both;
}
WordPressのCSSにこれのコードを入れると、最初のような表示になります。 1行毎にfloatを入れて、すぐにclear: bothで元に戻すのを繰り返しています。
これだと一番最後はclearされないので、先ほど少しふれた「<br style=”clear:both;” />」をulタグを閉じる前に入れます。
これで良い感じに表示されます。 なんかイケてる風に見えるのでぜひお試しあれー!






















