個人レベルではなかなかないと想いますが、
複数人でブログの運営をするケースが組織の場合は結構多いと思います。
その場合、誰がどの記事を書いたかがわかる方がいいですよね。
WordPressでは「Fancier Author Box」というプラグインを使えば実現可能です。

このページの目次
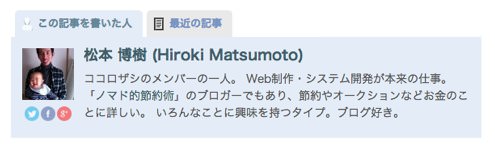
Fancier Author Boxを使うとこんな感じに

Fancier Author Boxプラグインと入れると記事下にこんな感じでプロフィールを表示できます。
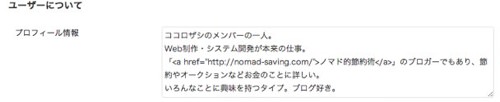
このプロフィールの入力データは
「ユーザー」→「ユーザー一覧」→「自分の名前」
から編集できます。
こんな感じですね。

カスタマイズ方法
実はインストールしただけでは「この記事を書いた人」や「最近の記事」とは表示されていません。
英語で書かれています。これを日本語でわかりやすく直します。
メニューから「プラグイン」→「プラグイン編集」を選択します。
右上のプラグイン名を選択できるボックスがあるので、Fancier Author Boxを選びます。
「fancier-author-box/includes/ts-fab-construct-tabs.php」というファイルがあるので、それをクリックします。
ソースファイルが出てきます。
</p> <p>// Construct tabs list $ts_fab .= '</p> <ul class="ts-fab-list">';</ul> <p>$ts_fab .= '</p> <ul> <li class="ts-fab-bio-link"><a href="#ts-fab-bio-' . $context . '">' . __( 'Bio', 'ts-fab' ) . '</a></li> </ul> <p>';</p> <p> </p> <p>$ts_fab .= '</p> <ul> <li class="ts-fab-latest-posts-link"><a href="#ts-fab-latest-posts-' . $context . '">' . __( 'Latest Posts', 'ts-fab' ) . '</a></li> </ul> <p>';</p> <p> </p> <p>$ts_fab .= '';
上の表記があるはずなので、「Bio」・「Latest Posts」の部分をそれぞれ日本語に書き換えると日本語表示されます。
それほど難しくはないので、ぜひ試してみてください!





















