私はWordPressを使ってブログを運営しています。
ところであなたは 、ブログ記事を読んでもらったあとの導線を意識していますか?
よくあるのは、TwitterやFacebookなどのボタンを設置することですね。これは当然私もしています。
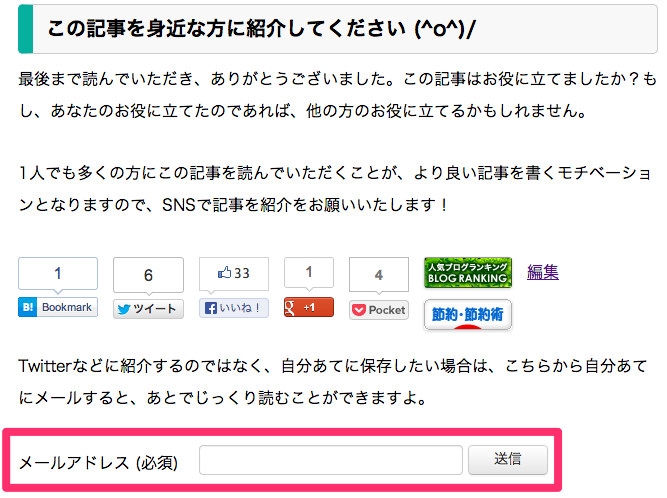
TwitterやFacebookなどのボタンだけでではどうかと思うところがあり、記事下に自分あてにメールできるようにメールフォームを設置しました。
このページの目次
自分あてにメールできるようにした理由
なぜ、自分あてにメールできるようにしたのか?それをこれから説明いたします。
ブログを運営していると、サイトのアクセス解析を日々見ていることと思います。何を経由してあなたのブログが見られているかチェックしていますか?
検索エンジンやソーシャルメディアやRSSなどを経由してあなたの記事を読んでもらっていると思います。
これは私の話ですが、私が運営しているブログで最もアクセスが多い、節約ブログは検索エンジンを経由して見ていただいている割合がほぼ70%もあります。
70%という数字を見て、私はこのような仮説を立てました。
この70%の中に、TwitterやFacebookなどをそもそも知らない、使っていない層が半分ぐらいはいるのではないか、と。
私のように、ブログを運営していると当たり前のようにTwitterやFacebookなどを使っていますが、自分にとっては当たり前であっても、他の人にとっては当たり前ではありません。
はてブ、Pocketは当てにしない
自分あてにメールすることは、記事を保存してあとでじっくり読みたいという思いに答えるためです。
同様の問題解決方法に、はてなブックマークやPocketといったサービスがあります。しかし、これらのサービスを日常的に利用している人はどれぐらいいるでしょうか?全体の数パーセントだと思っています。
私もそれほど頻繁に使うわけでもないので、ITに詳しくない方はまず使っていないと思っていいでしょう。
はてなブックマークやPocketだけだと、記事をあとでじっくり読みたいと思った時に、保存する手段が限られます。
「時間ないけど、あとでじっくり読みたい〜」と思った時に、さっとメールできれば便利ですよね。実は私が会社員時代の時は、気になった記事のURLをコピーなどして、自分のメールアドレスに送ったりしてました。
メールでの紹介を意識した
今回行ったのは、自分あてのメールですが、自分あてにメールした時の文章に一手間加えています。
それは、紹介を促すことです。以下に記事を自分あてにメール送信した例を紹介しています。
メールを開いていただき、ありがとうございます。
あなたが保存した記事はこちらです。
じっくり読んでいただけて、あなたのお役に立てれば、ブログ運営者としてこんなに嬉しいことはありません!———————————————————————————————————-
記事タイトル:漢方スタイルクラブカードとREXカード。どちらがいいの?徹底比較した結果
記事URL:https://nomad-saving.com/3338/———————————————————————————————————-
もし、記事に満足していただけましたら、この内容が役立ちそうな方に紹介してください。
お金の話は、知らないと損をすることが多いです。
紹介することで、紹介した方にも喜んでもらえると思うので、よろしくお願い致します^^
この文章がイケてるかどうかは、人によって思うところがあると思いますが、今の自分のベストを尽くして書いています。
伝えているのは以下のことです。
- あなたの役に立ちたいと思っていること
- 記事を紹介して欲しいこと
- 記事を紹介することで、相手に喜んでもらえること
この文章は定期的に見直して、より良い感じに変えていくつもりです。効果が出ていると感じれば、他のブログやサイトでも導入することも考えています。
記事下にメールフォームを設置する手順
私の考え方はこれぐらいにして、具体的にどうやって設置したのかを紹介しましょう。
ここからは技術的な話になり、ソースコードなども出てきます。
この機能を実現するには、2つプラグインを使っていますので紹介しましょう。
- Contact Form 7
- Contact Form 7 Modules(: Hidden Fields)
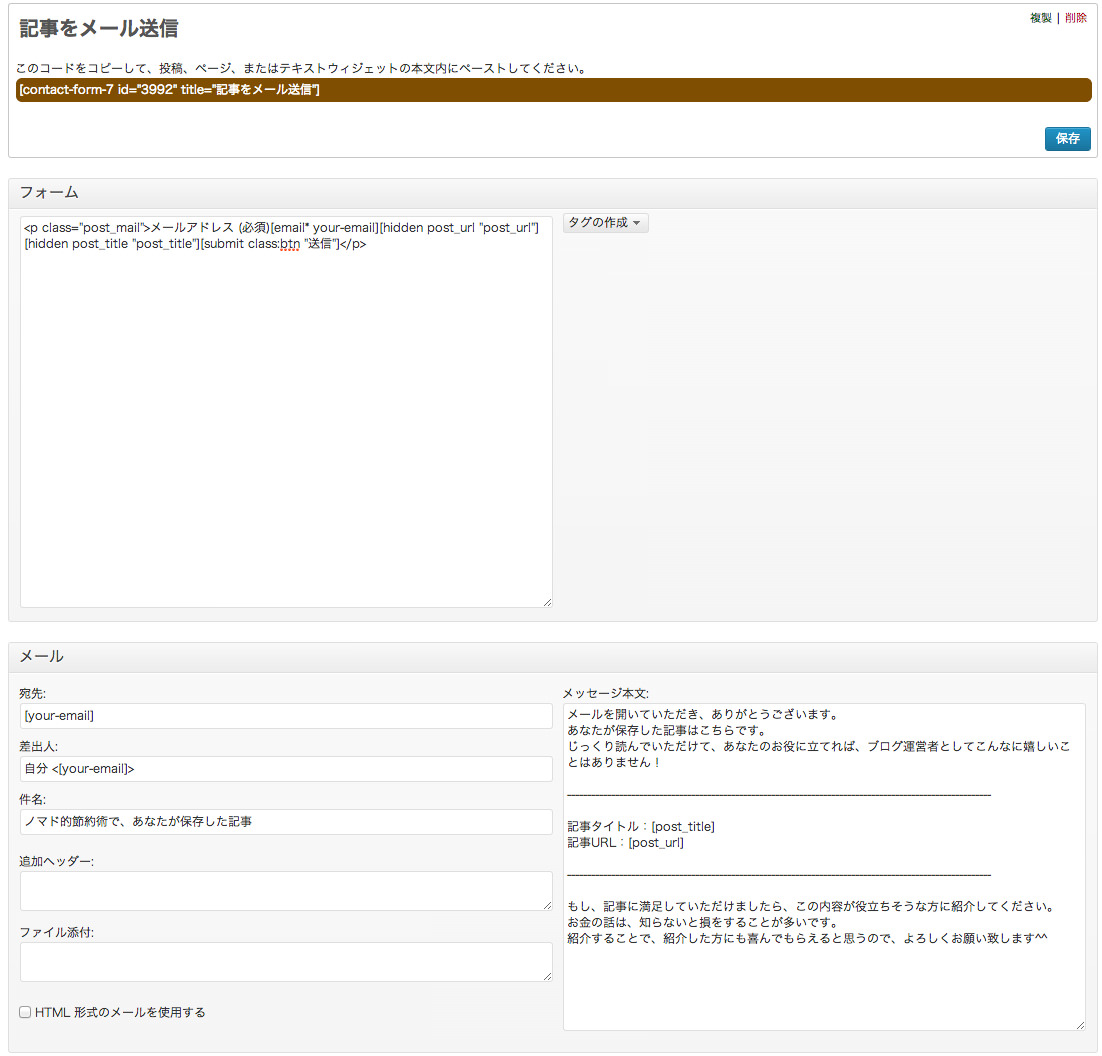
Contact Form 7プラグインを入れて、お問い合わせフォームを作成します。作成画面のフォーム欄に以下のように入力しました。
<p class="post_mail">メールアドレス (必須)[email* your-email][hidden post_url "post_url"][hidden post_title "post_title"][submit class:btn "送信"]</p>
メールアドレスと送信ボタンだけでいいので、このようになっています。[hidden post_url “post_url”]と[hidden post_title “post_title”]はContact Form 7 Modulesプラグインを入れないと、設定できませんので、注意してください。
Contact Form 7プラグインだけだと、hiddenフィールドの設定ができません。
また、全体を囲っているpタグにpost_mailクラスを設定しているのは、メールアドレス入力欄やボタンの装飾がしやすくするためです。ちなみにこんな装飾を施しています。これは、ブログによって変更してください。
/*記事をメール送信*/
.post_mail input[type="email"]{
width: 250px;
margin-left: 20px;
}
.post_mail input[type="submit"]{
width: 80px;
margin-top: -10px;
}
ちなみにこのコードはレスポンシブデザインのことを全く考慮していないので、その辺も適宜対応をお願いいたします。
以下が、フォームも含めたすべての設定です。
で、このフォームをブログ記事の下に反映させるために、single.phpにこんなコードを書きました。
echo do_shortcode('[contact-form-7 id="3992" title="記事をメール送信"]');
do_shortcodeの中の記述は、作成したお問い合わせフォームに書かれているコードをコピーしてください。
以上で、ブログ記事下にメールフォームの設置が完了です!
これは自分の実験
ここまで紹介しておいてなんですが、これをすることでアクセスが増えるかどうかは分かりません。私は効果があるだろうと思ってますけどね・・・。
ちなみにこのアイデアが思いついたのは、ある本を読んだことがきっかけです。技術書とかではなく、営業に役立つ本です。
最近私は、営業の考え方やテクニックを学べる朝活に通っていて、それを文章にも昇華できないかと模索しているところです。
最後に参考になった本を紹介して終わります。前日まで旅行してて、これはその帰りに読んだ本です。