ブログリニューアルしてから2記事目。前回は「ブログをリニューアルした理由と思いについて」ということで、なぜブログをリニューアルしたのかという考え方を中心にお伝えしました。
今回はブログをリニューアルするときに使った技術を詳しく解説します。私が開発やWebを使った仕事をしているので、どんな技術を使っているのかが気になるという方がいるかもしれませんね。
そんな方がいるのかどうかは分かりませんが、ブログリニューアルの際に使った技術の話をします。これは記事を書いている自分が知っていること全てです。
このページの目次
ブログはWordPressです
まず最初は、ブログを何で作っているかですよね。これはWordPressで作っています。2011年5月頃から、本格的にWordPressを使うようになってから、サイトを作る時はほとんどWordPressで作るようになりました。
最初の頃は1つ分からないことがあると、何が分からないのかも分からないという残念な状況でしたが、めげずに続けていていたおかげで、少しずつ理解できるようになりました。
今は最低限のブログレイアウトを作るなら半日程度でできるようになりました。
参考:「4時間でそれなりのWordPressブログを作るためにやったこと」
という訳で、今回もWordPressで作りました。ブログを作るならWordPressが最も適しているからです。無料ブログとかもありますが、個人的な好みの問題でWordPress一択です。
このブログを始める前はアメブロ、ライブドアブログ、FC2ブログで書いていたことがあります。当時書いていたブログ、今はもう消えてますけどね。
インストールしているWordPressのプラグイン
WordPressと言えば、プラグインですね。これは決して自慢できることではないのですが、現在30個ほど入っています。多いです。
入れているプラグインを列挙すると・・・
・001 Prime Strategy Translate Accelerator
・Akismet
・Automatic SEO Links
・Auto Post Thumbnail
・BackWPup
・Browser Shots
・Contact Form 7
・DB Cache Reloaded Fix
・Feedback Champuru
・FeedLogger
・Google XML Sitemaps
・Head Cleaner
・Jetpack by WordPress.com
・Login rebuilder
・My Link Order
・PS Auto Sitemap
・PuSHPress
・Search Regex
・SyntaxHighlighter Evolved
・TinyMCE Advanced
・W3 Total Cache
・WordPress Popular Posts
・WordPress SEO
・WP-PageNavi
・WP Facebox
・WP Hyper Response
・WP Multibyte Patch
・WP Total Hacks
・WPtouch
・Yet Another Related Posts Plugin
ちょうど30個でした。
ざっと見返してみると、不要なプラグインも混じってますね。整理しないといけません。太字にしてあるのは、個人的に絶対欠かせないと思うプラグインです。
高速化はキャッシュとCloudFlareで
Webサイトはできるだけ表示が早い方がいいですよね。読み込みが遅いとそれだけで開くのを断念することもよくあります。
自分自身がそうなので、このページを見ているあなたも同じことを思っているかもしれませんね。せっかくページを開こうとしていただいたのに、開く前に戻られると、運営者側は損になるので、できるだけ表示が早くなるように、可能な限りの高速化はしています。
主にWordPressのキャッシュのプラグインとCDNのCloudFlareを使って高速化しました。特にCloudFlareを使うと劇的に早くなります。体感できるほど早くなりますよ。
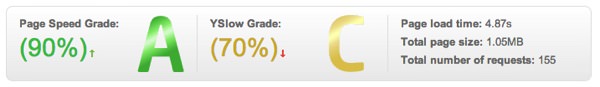
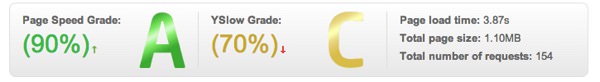
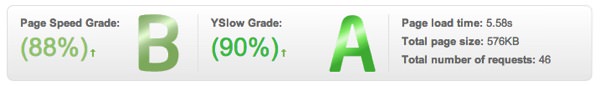
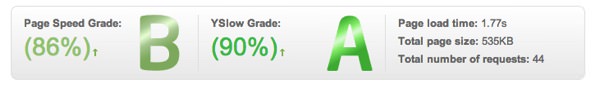
サイトの表示スピードを確認するツールのGTmetrixで、高速化する前と後で2回ずつスピードを計測してみました。
高速化前
高速化後
高速化後の1回目では、高速化前よりも遅くなっていますが、2回目では1.77秒と劇的に早くなりました。試しに3回やりましたが、3回目も1秒台でした。確実に早くなっているのがお分かりいただけたと思います。
ちなみに、CloudFlareを使った高速化の手順はgori.meさんのこの記事を参考にしました。超役立ちました、ありがとうございます!
WordPressで読み込み速度1秒台を実現するために実施した5つの施策 | gori.me
あと、WordPressのファイルである「functions.php」でCSSやJavaScriptファイルのバージョン番号を非表示にして、キャッシュの効果がより高まるように設定しています。こちらも、gori.meさんの記事を参考にしました。
表示スピードの高速化に役立つ!JavascriptやCSSファイルに自動で付与されるバージョン番号を非表示にする方法 | gori.me
ちなみにこのブログは、エックスサーバー![]() というレンタルサーバーを使っています。複数のサイトやブログを運営しているので、非常に重宝しています。速度が遅いと思ったこともなく、満足しています。
というレンタルサーバーを使っています。複数のサイトやブログを運営しているので、非常に重宝しています。速度が遅いと思ったこともなく、満足しています。
複数のサイトをWordPressなどMySQLを使って作る予定があるのであれば、エックスサーバー![]() をおすすめします。
をおすすめします。
あと、非常に細かな作業で、1つ1つの画像を軽量化しています。ImageOptimというMacアプリを入れて、ドラッグ・アンド・ドロップで画像を圧縮できるようにしています。
ImageOptim — make websites and apps load faster (Mac app)
これは、ブログ運営者だけでなく、サイト制作者も必須のツールだと思いますよ。超便利です。
技術的なSEOは最初に徹底!
さて、次はSEOの話をしましょう。SEOで最も大切なのは、検索する人にとって役立ったり、知的好奇心を満足させるコンテンツです。参考:「Webクリエイターに足りない、本当のSEOスキル」セミナーで感じたこと
とは言え、それなりに上のほうに表示されるようにしておいた方がいいです。最低限すべきことである、タグの最適化とか、noindexにするページとかは最初に設定しておかなければなりません。
私は技術的なSEOのほとんどを、WordPressプラグインの「WordPress SEO」で対応しています。WordPressでSEOのプラグインと言えば「All In One SEO Pack」が有名ですが、WordPress SEOはもっと細かい設定ができます。
私がWordPress SEOでしている設定は、以下の8つです。
・アーカイブページの2ページ目以降をnoindexにする
・ヘッダーエリアに入る不要なタグを削除
・Google+の著者設定、Google+ページの設定
・投稿、固定ページ、アーカイブページ、404エラーページなどのタイトルタグの表示設定
・日付アーカイブをnoindex, followに設定
・Facebook OGPの設定(トップページ、記事詳細ページ)
・Twitter cardの設定
・microdata形式のパンくずリストの設定
ほんと、かゆいところに手が届くプラグインでめちゃくちゃ助かってます。特にアーカイブページの2ページ目以降をnoindexにするのは「All In One SEO Pack」だとできないので助かります。「All In One SEO Pack」を使っていた時は自分でコードを書いていたので、だいぶ手間が省けました。
あと、自分でやったコードの最適化は、記事タイトルにh1タグを使うようにしたぐらいでしょうか。以前はh2だったので。効果が出るかは分かりませんが、気休めにやってます。アーカイブページやトップページもh1タグにそのページを表す内容を入れています。一覧で表示されている記事タイトルはh2タグで設定しています。
テクニック的なことはこれぐらいで、あとは記事を書くことに集中しています。
Google AdSenseは限界まで活用
Google AdSense、活用していますか?ブログやサイトの収益化で最も手っ取り早い手段の1つがGoogle AdSenseです。
参考:初心者がアフィリエイトをするなら、Google AdSenseがおすすめな理由
このGoogle AdSense広告、1ページ内に貼れる広告の限度数をご存知でしょうか?
・普通の広告が1ページに3つまで
・リンクユニットが1ページに3つまで
・サイト内検索が1ページに2つまで
となっています。収益を最大化するために、この限度まで広告を貼っています。サイトの見た目との兼ね合いが難しいのが問題ですが、可能な限り、広告が自然な形で入るようにと思っています。
Google AdSenseを導入する場合は、アカウント停止にならないようにアカウント設定をしっかりやっておきましょう。
参考記事:
・全てのWebマスター、ブロガー必見!Google AdSenseで絶対にしておくべき2つの設定
・身に覚えのないGoogle AdSenseのアカウント停止から復活までの道のり
ページ上とフッター手前にサイト内検索を導入
上のGoogle AdSenseと絡んでくる部分です。
サイト内検索をページの一番上に固定して、いつでも検索できるようにしました。サイト内の記事を探すときに便利です。というか、私が過去記事を探すときによく使います。ブログを書くときに、過去記事へのリンクを貼ることが多いからです。
あと、今回初めて試してみたのが、フッター手前にサイト内検索を入れたことです。
上から一通り読み終わって、他にも問題解決したいと思っている方への動線になればいいのかな、と思って導入しました。初めてなので、効果があるのかはまだ未知数ですが、サイトの回遊率が上がることを期待しています。
記事下にFacebookとGoogle+のフォローリンク導入
記事を読み終わったあとの下の方に、FacebookページとGoogle+のフォローができるリンクを追加しました。
特に増やしたいと思っているのが、Google+のフォロワーです。
Facebookページのいいね!とGoogle+のフォロワーが増えると、記事を更新した時に自分のブログやサイトを見てもらえやすくなります。
ここでフォローしていただけるように、読んだ方にとって満足していただける記事を増やしていかないといけませんね。
右下にページの先頭に戻るjQueryを設定
ページを下の方に読み進めていくと、右下に「PageTop」と書いた文字が浮かび上がってきます。
これはjQueryという技術を使って実現しています。他のサイトやブログでもよく見かけて便利だと思っていました。これがあると、いちいちマウスを上にスクロールしなくても上に戻れるのがいいですね。
この記事も長くなっているので、読み終わった時はこのボタンを押して上に戻ってみてください。
ボタンはTwitter Bootstrapベースで
サイト内検索や、ページの一番下のフッター部分にボタンがあります。そのままの状態だとあまり見た目が良くないボタンなので、Twitter BootstrapというあらかじめCSSが設定されている便利なツールを使いました。
ボタンの見た目がだいぶ良くなったと思います。こんな感じです。
自分の技術ではここまでキレイなボタンを作ることがかなり難しいので、Twitter Bootstrapは非常にありがたいツールです。
フッターのお問い合わせフォームは入力内容を最小限に
ページの一番下にいつでも気軽にメッセージが送れるように、フォームを設定しています。
フォームって、入力項目が多いと、それだけで入力しようと思わなくなってしまいますよね。cocowaでは、できるだけ入力項目を少なくしようと思い、必要最小限の項目だけにしています。
これは私が運営しているサイトでは全て意識していることです。別に運営している「ノマド的節約術」で証券会社を紹介経由で登録するとお得ですよ、という記事の中にコンタクトフォームを埋め込んでいますが、それは「名前」と「メールアドレス」の2つだけしか入力項目がありません。
そのおかげか、時々私の紹介経由で登録することを希望される方がフォームを入力してくれます。
参考:[詳細解説]SBI証券に口座開設するとできること
関連記事のレイアウトをカスタマイズ
記事を読み終わったあとに出てくる関連記事。これはWordPressのYet Another Related Posts Pluginというプラグインを使っています。
これ、最初の設定のままだと、文字が隠れてしまったりして、わかりにくくなりがちです。そこで、オリジナルのテンプレートを作って、自分の思い通りに表示させています。
こんな感じですね。記事のタイトルもちゃんと表示されています。まだまだ改善の余地がありそうですけどね。
最後に
かなり長くなってしまいました。ここまで読んでいただき、ありがとうございます。
リニューアルに限らず、サイトを作るときにはいろいろな思いや哲学を持って行うものです。それが前回の記事「ブログをリニューアルした理由と思いについて」
その上で自分の持っている技術を総動員して、自分の思いを実現させていきます。
普段あまり技術の話をしないけど、今知っていることを紹介するとこのようになりました。いかがでしたか?参考になったでしょうか。
タグ:SEO